Hacer POP-UPS en el texto en
la página web
|
|
|
|
|
|
1.- Activar la funcionalidad (creo yo) Para eso debes de colocar el código siguiente al final
del código html de la página web que estés utilizando. |
|
|
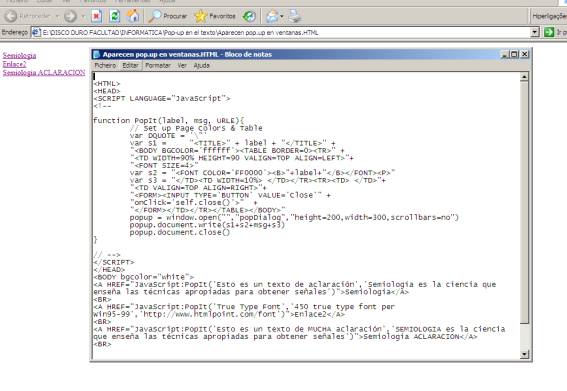
<HEAD> <SCRIPT
LANGUAGE="JavaScript"> <!-- function PopIt(label, msg,
URLE){ // Set up Page Colors & Table var DQUOTE
= '\"' var s1
= "<TITLE>" +
label + "</TITLE>" +
"<BODY BGCOLOR='ffffff'><TABLE
BORDER=0><TR>" + "<TD WIDTH=90% HEIGHT=90 VALIGN=TOP
ALIGN=LEFT>"+ "<FONT SIZE=4>" var s2 = "<FONT
COLOR='FF0000'><B>"+label+"</B></FONT><P>" var s3 = "</TD><TD WIDTH=10%>
</TD></TR><TR><TD> </TD>"+ "<TD VALIGN=TOP ALIGN=RIGHT>"+ "<FORM><INPUT TYPE='BUTTON'
VALUE='Close'" +
"onClick='self.close()'>" +
"</FORM></TD></TR></TABLE></BODY>" popup =
window.open("","popDialog","height=200,width=300,scrollbars=no") popup.document.write(s1+s2+msg+s3) popup.document.close() } // --> </SCRIPT> </HEAD> |
|
|
2.- Una vez activo puedes colocar debajo un texto modelo que te sirva de base. Por ejemplo este podría servir: <BODY bgcolor="white"> <A
HREF="JavaScript:PopIt(' Esto es un texto de aclaración ','Semiología es
la ciencia que enseña las técnicas apropiadas para obtener
señales')">Semiologia</A> </body> |
|
|
3.- Con ese texto aparece un pop-up del tipo siguiente: |
|
|
|
|
|
4.- Ahora con ese modelo puedes guardar los cambios en el
archivo HTML. |
|
|
5.- Puedes abrir el editor word de páginas web y cambiar
de lugar la palabra que tiene asociada el pop-up hasta colocarla donde tu
quieras en el documento. 6.- ATENCIÓN: para modificar la palabra (el título o el
texto) debes de hacerlo en código HTML ya que el editor de word no te lo
permite hacer. Tienes que guardar el documento en el cual estás trabajando
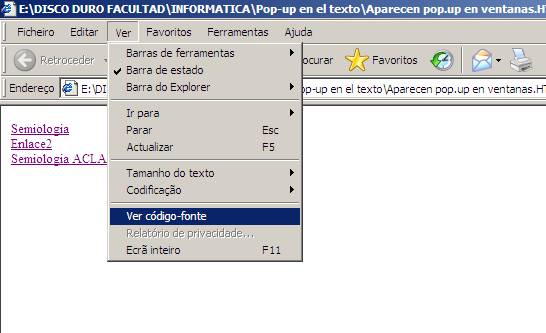
como html, abri el documento con Internet explorer y luego pedir para ver el editor html. Allí puedes modificar
las ventanas pop-up |
|
|
|
|
|
|
|